上一节课我们说了旺铺导航的添加设置,本文再次给大家讲解如何设置自定义导航,了解什么是自定义css,希望能帮助到你们。
什么是自定义CSS?
CSS 也叫层叠样式表单, 是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
店铺导航开放css设定,就是说让卖家通过css来让导航展现的更加丰富自定义,交给卖家控制。
![]()
以下文字内容可以一同复制使用,不会影响到使用效果哦!
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
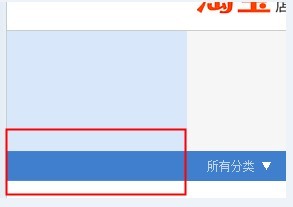
看一下效果哦!【用了红绿配,赛狗屁的颜色。让大家可以更加深刻的对比代码中的颜色。】

补充:
1:可以注意到, 每个样式最前面有个.tshop-pbsm-shop-nav-ch 前缀, 意思是这个样式只能作用在导航上面,而不会影响到其他模块样式.
如果卖家在写的时候不加上这个前缀,系统会默认帮助加上, 同样是为了这个样式只作用在导航上,不影响到其他模块
2: css的样式值,同样有些样式是不能写的,比如 expression这个可执行js代码的属性,是不允许使用的.
具体样式使用的白名单请参考
旺铺2012页头整体限高150PX。所以当店招设为150PX时,导航会被挤下去。
所以页头过高时,导航会被截断。解决办法就是调整店招高度。
热门问题答疑
1、导航误删怎么找回来?
导航模块不可删除。如果装修发布后导航不见了,可以将店铺招牌尺寸修改为:950*120 px
(页头高150px包含店铺招牌和导航,如果店铺招牌高设置成150px,发布后导航可能消失不见)
2 、css不会用,代码不会写怎么办?
可以参考以下三篇文章:
《导航css代码在线生成工具》
《卖家分享至导航css代码修改技巧》
《卖家分享之全屏自定义导航教程》
3、 经典导航案例

4、导航两侧超出950的部分怎么去掉?

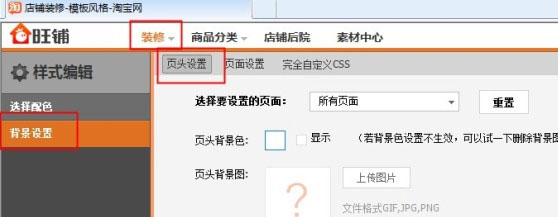
解决方案:此区域属于页头背景区。可通过设置页头背景进行装修。
操作路径:装修-样式管理-背景设置-页头背景

以上便是新版旺铺利用css做自定义导航的过程,希望对你们有用!
查看更多相似文章








 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做
抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做 抖音小店介绍管理在哪里看?抖音小店介绍在哪里找
抖音小店介绍管理在哪里看?抖音小店介绍在哪里找 抖音客户差评怎么删掉?抖音客户电话
抖音客户差评怎么删掉?抖音客户电话 抖音客户差评在哪里看?抖音客户怎么找
抖音客户差评在哪里看?抖音客户怎么找 抖音买东西怎么备注?抖音买东西备注在哪里
抖音买东西怎么备注?抖音买东西备注在哪里











 苏公网安备 32021302000583号
苏公网安备 32021302000583号