由于无线端本就比较小所以没有什么空间可以浪费,所以我需要做的就是把那些用户根本看不都不会看的东西丢掉,在无线端宝贝详情页上面出现的每一个东西都必须是要有意义的,如果你都不知道这一块出现在这里是表达什么意思的话,那么用户就更加不知道了。
详情页面优化逻辑
在优化无线端详情页之前,我先给大家罗列一下无线端详情页的优化逻辑,这样在设置页面的框架结构时大家可以根据这个几个优化逻辑来有针对性的进行优化。
核心疑问(以床垫为例,比如床垫会不会变形、会不会塌陷)
需求(氛围)调动(引发用户兴趣)
产品展示
产品价值
产品细节
情感沟通元素
信任元素
在设计时,具体的顺序大家不一定完全按照我的这个顺序来设计,但最好要保证你的无线端详情页都能包含这些内容。因为在手机或者平板等无线端设备上,由于我们的屏幕变小了,你会发现无线端的停留时间跟PC端的相比也会减少,这就要求我们要把无线端的逻辑做的更好,只有这样我们才能给买家一个更好的体验。
逻辑我已经给大家说清楚了,下面再来简单说一下无线端的权重。如果大家能把下面的这几点做好,那么相信大家的宝贝在无线端就会有一个非常好的表现。
无线端权重的影响因素
1 手机宝贝描述,按照前面的逻辑来优化页面。
2 淘金币,买家更喜欢占便宜。
3 标题关键词的选择,好的标题关键词很重要。
4 手机专享价,目前只有少部分C店开放,与淘金币设置的功能相同,设置手机专享价的权重更高,排名更好。
5 手机搜索成交转化率,这个就是说买家通过手机淘宝搜索关键词并达成了交易,搜索成交比率越高,那么权重就越高,排名也就越靠前,可以理解为手机搜索成交对销量贡献价值较高。
6 手机成交量,也就是说手机订单成交占比,比如A店铺手机订单80%,B店铺手机订单50%,如果这两个店铺大部分因素相同时,A店铺在手机端更受到用户的喜欢,那么A店铺的权重会更高一些。不论我们用哪种方式、哪种渠道引流,只要手机淘宝的宝贝成交量高,那么综合排名就越靠前。
7 手机广告投放量,比如我们投放的手机直通车、手机钻展等,只要你投放了广告那么权重就会高,投放量的多少也会影响手机淘宝的搜索排名。举例来说,A店手机端每天投放1万直通车,B投放5000元直通车,那么A店权重可能会高,特别是今年付费流量的权重有明显的提高。
8 手机广告投放的转化率,这点也不难理解吧,同样类型并且各方面基本一样的两家店铺,投放广告后转化率高的权重自然也会高一些,可以理解为转化率高的更受用户欢迎。
9 手机淘宝店铺的流量比,这个的意思就是说手机店铺流量占整个店铺流量的比重,不论是通过哪种渠道,手机淘宝的流量比重高,店铺获取的流量越多,相同维度的店铺排名也比较靠前,权重也就越高。
10 产品的折扣,我这里说的产品折扣是指合理设置折扣,而不是说我把一个宝贝原价写成1万元,然后打零点几折,这样虚高价格肯定是不行的,当产品在同类型中价格(没有虚高)折扣越低,产品的搜索排序越靠前。
11 产品的价格区间,我们所有的产品要符合它正常的价格区间,比如正常一件床垫的价格区间应该是几百元,如果我的价格区间设成10-30元那也是不正常的。
12 产品的下架时间,这点跟PC端道理一样。
13 关联搜索的产品和店铺,如果你最近购买过某家店铺或者收藏过某家店铺的宝贝,那么会优先展示,简单来说可以理解为手机淘宝对搜索结果进行了筛选,除了推荐用户已经浏览过的产品和店铺,还会推荐一些跟它相似的店铺和产品。
到此,无线端的影响因素基本总结完了。这里我在给大家多说一句,手机端的成交量还是比较重要的,如果你平常手机端成交量表现好,那么在促销活动中,权重也会更高一些。就拿刚过去的双十一来说,假如你是天猫店铺,那么双十一的考核指标中,很重要的一点就是你店铺在天猫手机APP中的成交量,成交量越高代表你的店铺越受用户喜欢。
下面开始今天的主要内容。在做无线端的详情页之前,大家先考虑下我们无线端的详情页跟PC端相比都发生了哪些变化,要做出一个转化率高的详情页,我们首先要了解无线端详情页的变化,这样才能有针对性的来优化。

无线端和PC端的变化
可视面积——变小
字体——变小
屏幕——横变竖
浏览时间——变少
宝贝可比性——变少
目的性——从买变逛
消费特性——冲动性
我们的详情页从PC端转至无线端,从原来PC端的22-24寸显示器转移到移动端4-6寸的小屏幕上,由于屏幕一下子变小带来的操作也更加不方便,那就要求我们更注重无线端的体验感。那如何增强无线端的体验感呢?
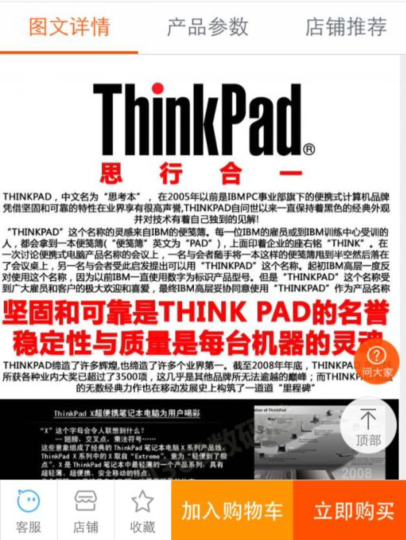
首先,把废话图丢掉。所谓的废话图就是用户在浏览时会直接忽略的一些图片,如果你的图片用户根本不会停留观看,也没有明确的表达意义那么直接把它丢掉,因为我们无线端用户停留时间较短,如果都是废话图那干嘛还要放着浪费用户的时间呢。这里我再给大家一个建议,大家可以打开自己宝贝的无线端详情页,试着把每张图想要表达的信息总结并且手写下来,然后从用户的角度看看究竟有哪些信息会被自己记住,如果你自己都不知道图片传达的信息,那么用户又怎么能知道呢?
再比如,像下面这张图在PC端是表达“4.9分 0差评”好评如潮的这个概念,而在无线端由于屏幕变小,这个传达出来的信息就被减弱了。



有人会说了,那我把详情页的废话图都丢掉了,那详情页除了产品图什么都没了啊。如果是这样,那我说难听一点就是你的详情页原本也就什么都没有,你除了产品的图其他的什么都没有传达出来,那么怎么会有好的转化呢?
还有人会说了,那我在无线端买东西时基本都不看详情页的介绍啊,不错,现在的确会有这种不看详情页直接拍的情况,我想大家在浏览宝贝时大部分人的操作步骤是跟我一样的吧,那就是进入一个宝贝详情页后,做的第一件时就是滑动手指,看完5张主图!
这种情况下我们宝贝主图的后四张图的作用就相当于我们的详情页面,我们可以通过控制后面的这4张图来展示宝贝。
丢掉废话图后,其次是文字的使用。很多人无线端的页面中还是保持PC端的风格,复制一大堆五颜六色的文字,但是由于无线端屏幕变小,在PC端可能效果不错的这些五颜六色的文字到了更小的屏幕上体验就会很差,同样会显得你的页面比较LOW,合理的使用文字,注意字体与页面的统一性,把复杂的卖点提炼出来,然后在通过合理大小的文字传达出来,只有这样才能让文字描述起到它应有的作用,如文字相比图片加载速度更快,比图片更省流量,也增加产品的相关性,而无线端详情页的打开速度,同样也会影响到展现。


(这张图文字就会比上一张文字处理的更好一些,也更直观)
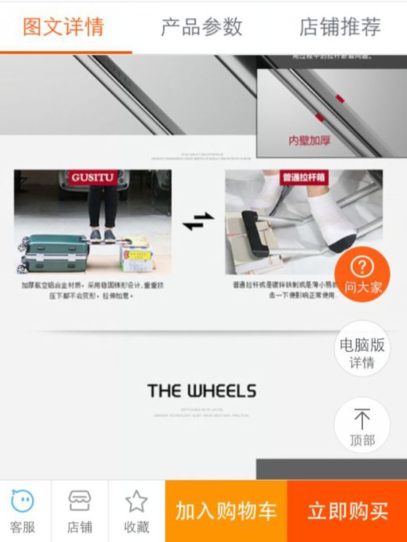
再来说说屏幕的变化,在PC端我们描述页面中的图片是横屏展示的,因为我们的显示器时横屏的,转到无线端后,由于屏幕变小原本横屏显示的图片在更小的屏幕中就没办法清晰展示,如果你无线端的页面是一键生成的,那么可以到无线端看一下,PC端的图片一键缩小后效果是很差的,这个时候我们可以把原本PC端横屏显示的图片重新设计成更利于在无线端展示的竖屏图片,在这点上有些店铺像阿芙精油做的就很好,感兴趣的同学可以去它家看看。


(同样是表现箱子质量,这张图就要比上面那张更清晰)
屏幕的变化还会带来一个问题就是切割感很强,如果我们详情页面都是一张张密集的横图,那么就会显得画面很凌乱,为了避免这个切割感我们作图时可以多用一些背景过度,让图片不要那么生硬。
还有就是在处理详情页中,我建议大家产品表达的点不要太多,一般一屏只展示几点即可,最好能用一屏完整的展示完你这屏想传达的信息,如果你想传达太多内容的话在无线端的小屏幕中就会显得很杂乱。有些图片可能在PC端有很好的了解产品的作用,但放在无线端有时未必适合。


(这张图在提炼卖点,然后重新针对无线端优化后就比上面的更简明扼要)
无线端带来的另一个变化就是浏览时间变少,因为相当一部分无线端的浏览是由买家的碎片化时间组成,比如在厕所,坐公交,吃饭时,睡觉前等等,这样买家在浏览时间和浏览深度上也会减小,所以我们无线端的页面长度也要适当的进行调整。那么具体无线端详情页设置多长合适呢?我们要依据什么来判断呢?这个我觉得大家要根据各自的类目来判断,不同类目买家想了解的信息点不同,如果你觉得8屏可以充分展示完那就8屏,如果10屏可以展示完那就10屏。
接下来再说说宝贝的可比性,当我们在PC端浏览时,因为浏览器可以多开,屏幕也较大,我们要买一个宝贝可以一次打开很多个页面然后一一对比,而无线端只能看到1个宝贝,因此无线端购买对比更难,相对PC端而言无线端购物时所比较的宝贝肯定会更少,因此就需要我们主动帮买家解决问题,引导买家进行对比。我们在选择对比时要拿跟自己同级的产品来对比,比如我的产品是椰棕床垫,价位在300元左右,那么我做对比时选择的也是这个价格区间内我跟其他家产品对比上的优势。而不是跟50元,或者3000元价格的产品做对比,因为它们之间根本就不具备可比性了。
说完可比性,这里给大家说一个另类的增加转化率的方法,不过这个方法有利有弊,具体方法就是描述中添加视频,因为大部分描述中是没有视频的,那么我们添加视频后好处就是转化率会有增加,它的弊端就是添加视频的话没有办法做无线端详情页,只能通过电脑自动生成详情页来添加,操作方法是直接在电脑图片详情页的图片上添加视频连接,格式的话只能是MP4格式,存放在淘宝视频中,通过图片引导买家点击,买家点击图片后才能播放视频,视频会铺满整个无线端设备的屏幕来播放。这种玩法建议某些小类目可以尝试下(比如沙画、婚礼视频等),如果大类目可能就不太适合。
同样,感兴趣的同学还可以试试听掌柜说的这个语音功能哦。
总结
1 图片一屏展示,尽量无切割感
2 图片尽量用符号展示,少用文字
3 文案适当减少,一句话能够说明
4 自提、颜色统一性,不超过三种
5控制展示的逻辑思维顺序
6 强调手机独享、紧迫性
7 详情一切从简
8 手机详情要解决客户最关心的核心疑问
现在回到最开始提到的优化逻辑,在详情页的优化中我们从开始的核心疑问,氛围调动,产品展示,产品价值,产品细节,信任元素等层层布局,也可以理解为给买家一步步挖了个坑,最终让他掉进你的坑里,这样才能让买家从看到你,到了解你,到信任你,到最终付款实现转化。如果你能让详情页拉近跟买家之间的距离,让陌生的网购变得有温度,那么就会有一个非常高的转化。
对于现在的手淘还是无线端的优化还是一片蓝海,从宝贝详情页入手也只是其中一方面,所以我们需要多多的去发掘。
小编推荐阅读《宝贝详情页怎么装修排版? 》
小编推荐阅读《内容营销的时代 手淘的千万级流量入口 你了解吗? 》
查看更多相似文章








 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做
抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做 抖音小店介绍管理在哪里看?抖音小店介绍在哪里找
抖音小店介绍管理在哪里看?抖音小店介绍在哪里找 抖音客户差评怎么删掉?抖音客户电话
抖音客户差评怎么删掉?抖音客户电话 抖音客户差评在哪里看?抖音客户怎么找
抖音客户差评在哪里看?抖音客户怎么找 抖音买东西怎么备注?抖音买东西备注在哪里
抖音买东西怎么备注?抖音买东西备注在哪里











 苏公网安备 32021302000583号
苏公网安备 32021302000583号