一、2012年双11优秀商家页面素材
搜集整理2012年优秀商家双11预热页面素材&首页设计素材,整理出适合自己的活动参考页面。好的设计元素可以进行参考!
二、店招设计要求
1、传达品牌
2、活动预告、爆款单品展示
3、收藏链接


1、清晰罗列主销的品类结构,合理规划导航;
2、缩短购物路径,提高用户体验;
![]()

1、活动主题
终极狂欢

⑴、全场2折起 顺丰包邮
⑵、优惠券
20元优惠券(实付满300使用)
50元优惠券(实付满500使用)
先领券再开抢!
3、营造紧迫感
倒计时代码
距离活动结束还有XX时XX分XX秒
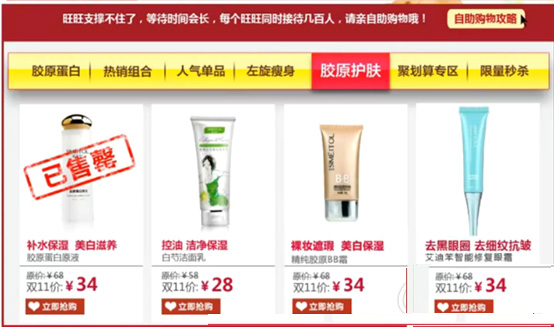
五、自助购物
1、自助购物banner条设计
“双11当天,旺旺全部爆掉,建议希帅们自助购物!点击进入自助购物!”
宝贝随时可能售罄,建议15分钟内付款,超时订单将关闭!
![]()
自助购物专区设计要简洁明了,多图少文!制定自助购物FAQ,规避售后问题!
同时,自助购物专区还要营造出紧迫感!促使买家尽快下单!

1、分类导航
提供更多的分类方式,满足不同客户的需求;让他们尽快找到自己想要的产品;
分类导航---搜索导航---旺旺导航

2、旺旺导航

注意:
1、如果首页过长,可在第3、5、8屏放分类导航
2、提供至少3种以上的分类排序方式,比如按销量、按价格、按新品等
3、分类不是越细越好,而是方便买家尽快找得到自己所需的产品。
4、不要出现无宝贝的分类
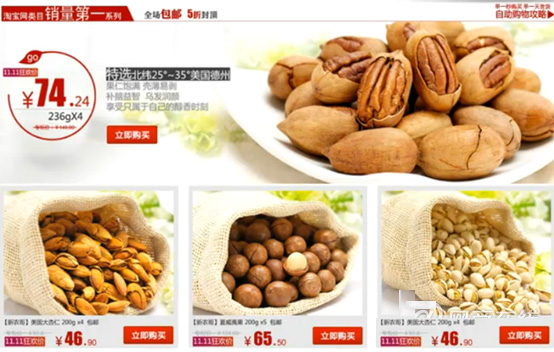
七、产品陈列
1、结构清晰,好卖的产品尽量往上放;2、每屏有重点,把主推款尽量放在好的展现位置;
3、活动快结束时,可以重点推荐新品;
4、随时告知售罄

如果首页过长,商品过多,可以在单品上方放置海报;

导航条的设计,也非常方便;
 ######
######
1、促销区的注意事项:
⑴、营造紧张的氛围
⑵、不要放0成交的宝贝,放代表店铺形象的爆款
⑶、宝贝颜色和主图颜色保持一致
⑷、促销主题突出
⑸、商品陈列“扁平化”
⑹、大型海报的展示



⑴、0-2点的banner条:
亲,2点前付款吧!0-2点单笔订单实付满159元赢iPhone5,该时段送出10台哦~当天拍下10分钟内付款,还有20元优惠券相送哦~
⑵、凌晨 2点以后的活动banner
亲,拍下15分钟内及时付款哦~当天拍下前8000名送精美礼品哦
3、主推产品的准备
天猫双11制定8大明星款 限量抢购
03798、03888、03666、03888
03777 01561 03999 03798-06
九、活动氛围营造
活动banner、闪电发货、倒计时、已售罄标签的使用
⑴活动banner

⑵、闪电发货海报

⑶、倒计时

⑷、已售罄

⑹、销售捷报的传达

紧急公告:由于后台订单激增、库存有限,请亲们迅速把喜欢的产品加入购物车,以免0点后抢购失效;
紧急提示:双11聚划算产品0点后开抢,请亲们把握好时机!(点击进入专区)
十、双11结束之后的页面准备
1、活动后价格的提前设置
双11后的售价,提前在第三方工具内设置好,避免双11活动结束后无法实行正常折扣价;
店铺首页需要做好双11活动后的页面,页面仍然需要突出活动氛围;
⑴、活动后首页海报设计
⑵、活动后店招设计
⑶、活动后关联商品页设计
⑷、活动后紧迫氛围的营造
2、大促后的延续
大促活动后以稍高于前一日活动价的形式进行销售;部分爆款可以恢复到活动前的正常价格,采用拍下满减的形式进行销售;
活动主题:抢得不过瘾?接着抢!
十一、大促页面设计逻辑
1、首页陈列“扁平化”
单品的陈列尽量按照热销、主推和折扣在首页进行堆砌,比平时更“扁平化”。
2、根据数据调整页面
⑴、监控库存数据
监控当天主推产品的销售数据,防止爆仓;
⑵、根据流量、转化率、销量等来调整页面布局
定时关注首页、分类页、关联页商品的流量、转化率、跳失率,然后调整分类导航、不热销宝贝的位置和展现形式;
⑶、关联商品、搭配套餐的相关数据
关注爆款宝贝页的关联、搭配套餐的点击情况,根据点击、转化情况适时调整关联商品&搭配套餐;
⑷、广告数据的反馈、调整
关注直通车、钻展、聚效等站内外广告的引流情况,根据活动流量需求适时调整出价;
⑸、根据运营、仓储、客服等部门反馈的突发事件及时公告
对突发时间予以及时公告,比如无法加入购物车、无法付款等,并采取相应的应对措施;
注意:店铺的热卖单品当天不要卖断,至少要预留10%的爆款单品作为活动结束后10天的日常销量。否则,活动结束后没有库存也会造成爆款单品排名、流量的急剧下降。
十二、大促页面中必须注意
1、请勿出现无效购买链接
检测在架商品的库存,商品一旦售罄或库存严重不足,及时更换
2、预售商品需明确提示顾客
对于一下子断货且需要补货的商品,需要在页面显著位置说明发货时间,避免不必要的投诉。
3、物流公告简洁、统一
建议统一使用物流公司,其他快递不发,减少客服前端咨询量;
4、活动商品预热
双11活动商品在10.31日后全部上架,进行活动预热!
5、做好页面收藏引导工作
当日活动量巨大,需要做好“收藏”营销的引导工作;比如收藏店铺就送5元店铺红包,以便留住用户进行二次消费;
十三、宝贝详情页设计
1、对于爆款详情页,突出热销销量

2、做好关联营销

上图主要营造紧迫感;

左侧导航栏推荐
关联销售宝贝在详情页上方、下方都可以放置!
注意事项;
1、客服推荐
最终为了提高客单价,建议客服推荐的时候,一款商品只推荐1-2款的关联商品,根据客户需求,推荐最合适的搭配组合;让顾客觉得客服是真心为他的立场而做的推荐,避免让客户觉得是目的性很强的推销;
2、关联商品可以通过插件设置
对应相关商品,便于当客户询单问到某一款商品的时候,快速给客户推荐; 查看更多相似文章









 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做
抖音小游戏如何充值?抖音小游戏看广告赚钱怎么做 抖音小店介绍管理在哪里看?抖音小店介绍在哪里找
抖音小店介绍管理在哪里看?抖音小店介绍在哪里找 抖音客户差评怎么删掉?抖音客户电话
抖音客户差评怎么删掉?抖音客户电话 抖音客户差评在哪里看?抖音客户怎么找
抖音客户差评在哪里看?抖音客户怎么找 抖音买东西怎么备注?抖音买东西备注在哪里
抖音买东西怎么备注?抖音买东西备注在哪里











 苏公网安备 32021302000583号
苏公网安备 32021302000583号